굉장히 오랜 시간동안 삽질을 하면서 알아낸 방법으로,
timer를 만들어서 ViewController가 특정 행동을 하게 하는 것보다 간단한 방법이어서 해당 방법에 대해서 간단히 정리해보고자 한다.
override func viewDidLoad() {
super.viewDidLoad()
[firstMainView].forEach { view.addSubview($0) }
configureConstraints()
// 여기서부터가 중요
DispatchQueue.main.asyncAfter(deadline: .now() + 3.0) {
let nextVC = NextViewController()
self.navigationController?.pushViewController(nextVC, animated: true)
self.navigationController?.isNavigationBarHidden = true
}
}ViewDidLoad()에 DispatchQueue.main.asyncAfter(deadline: .now() + 3.0)를 넣는다.
여기서 3.0은 delay시간으로, 3초를 delay한다는 의미이다.
DispatchQueue.main.asyncAfter(deadline: .now() + 3.0)를 통해서 특정 행동을 3초만큼 딜레이 시키겠다는 의미이다.
해당 코드의 경우, NextViewController로 자동으로 전환되도록 만들었다.
출처:
https://developer.apple.com/documentation/dispatch/dispatchqueue/2300020-asyncafter
Apple Developer Documentation
developer.apple.com
https://developer.apple.com/documentation/dispatch/dispatchqueue
Apple Developer Documentation
developer.apple.com
'Swift & SwiftUI' 카테고리의 다른 글
| Mac 업그레이드 후 xcrun: error: invalid active developer path를 xcode-select --install로 해결이 안되는 문제 해결 (0) | 2022.11.14 |
|---|---|
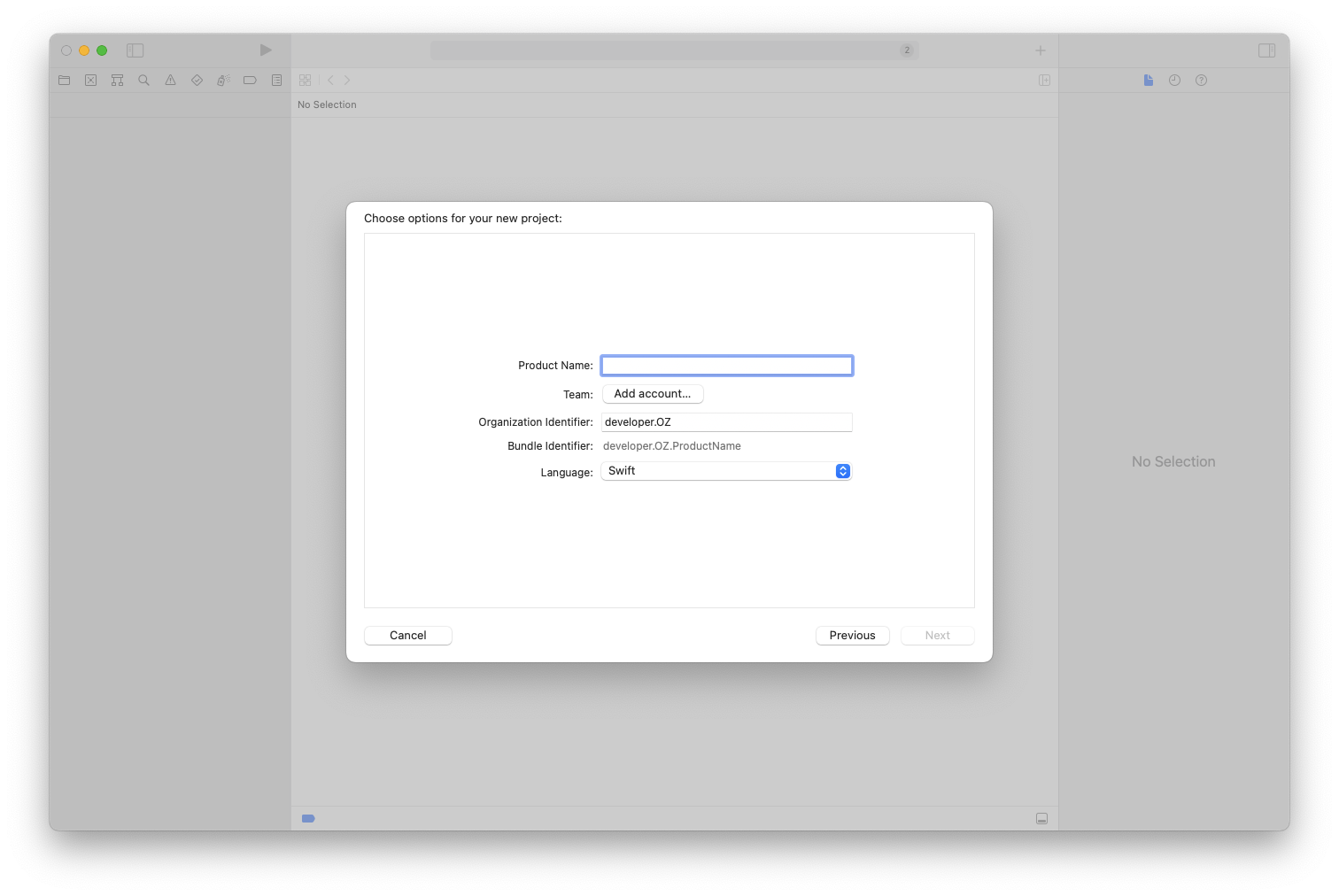
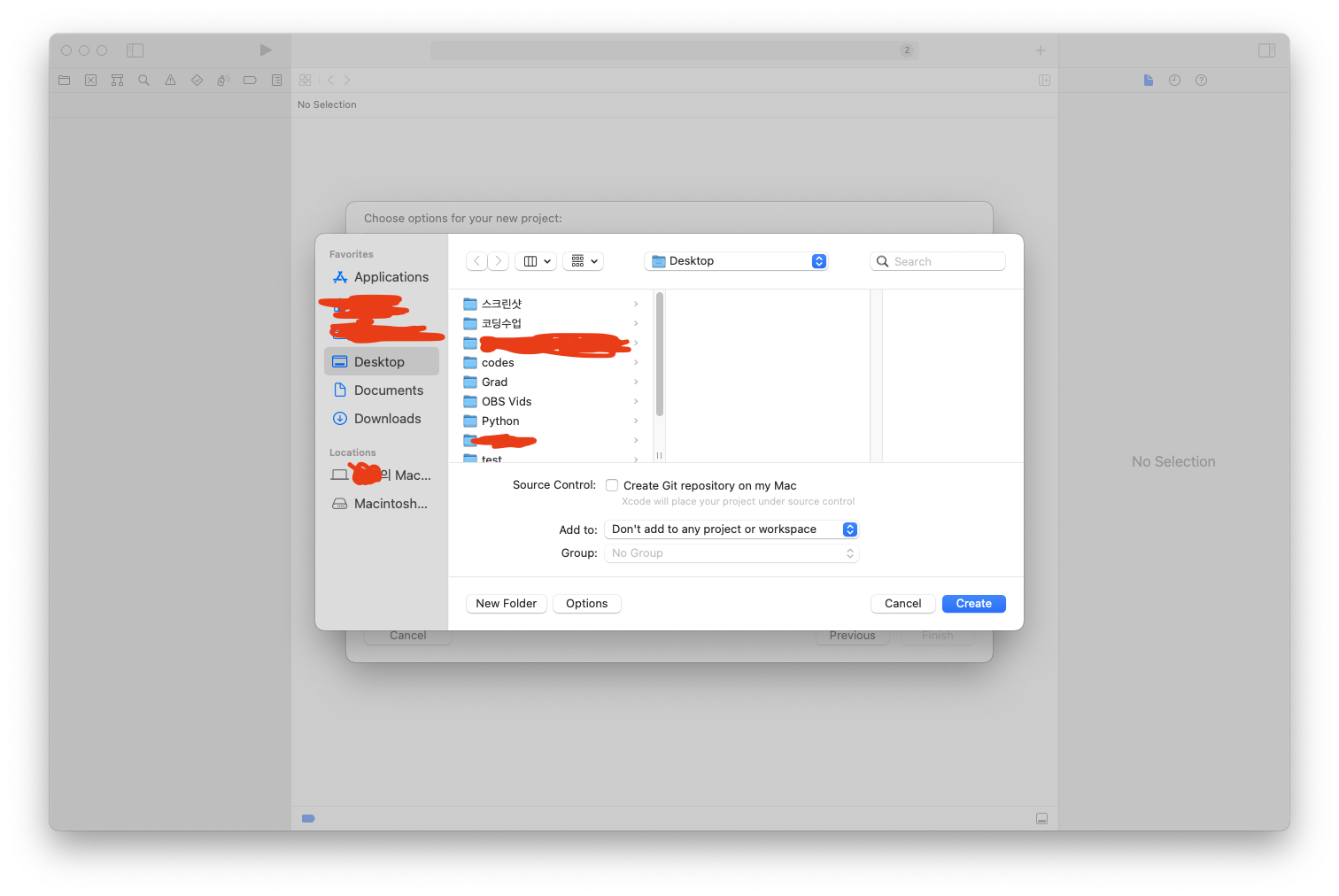
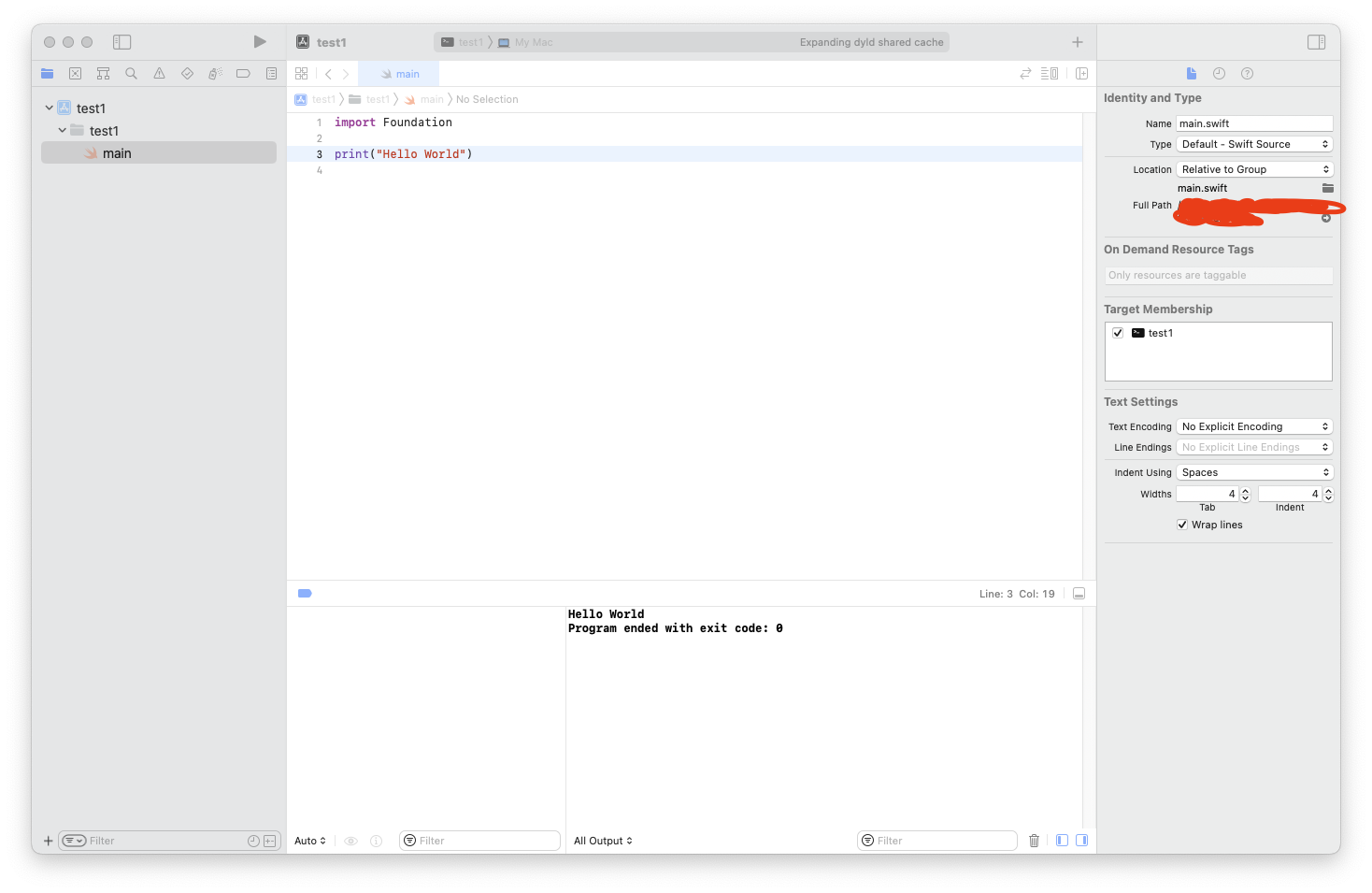
| Swift Xcode로 Hello World 출력하기 (0) | 2022.04.03 |
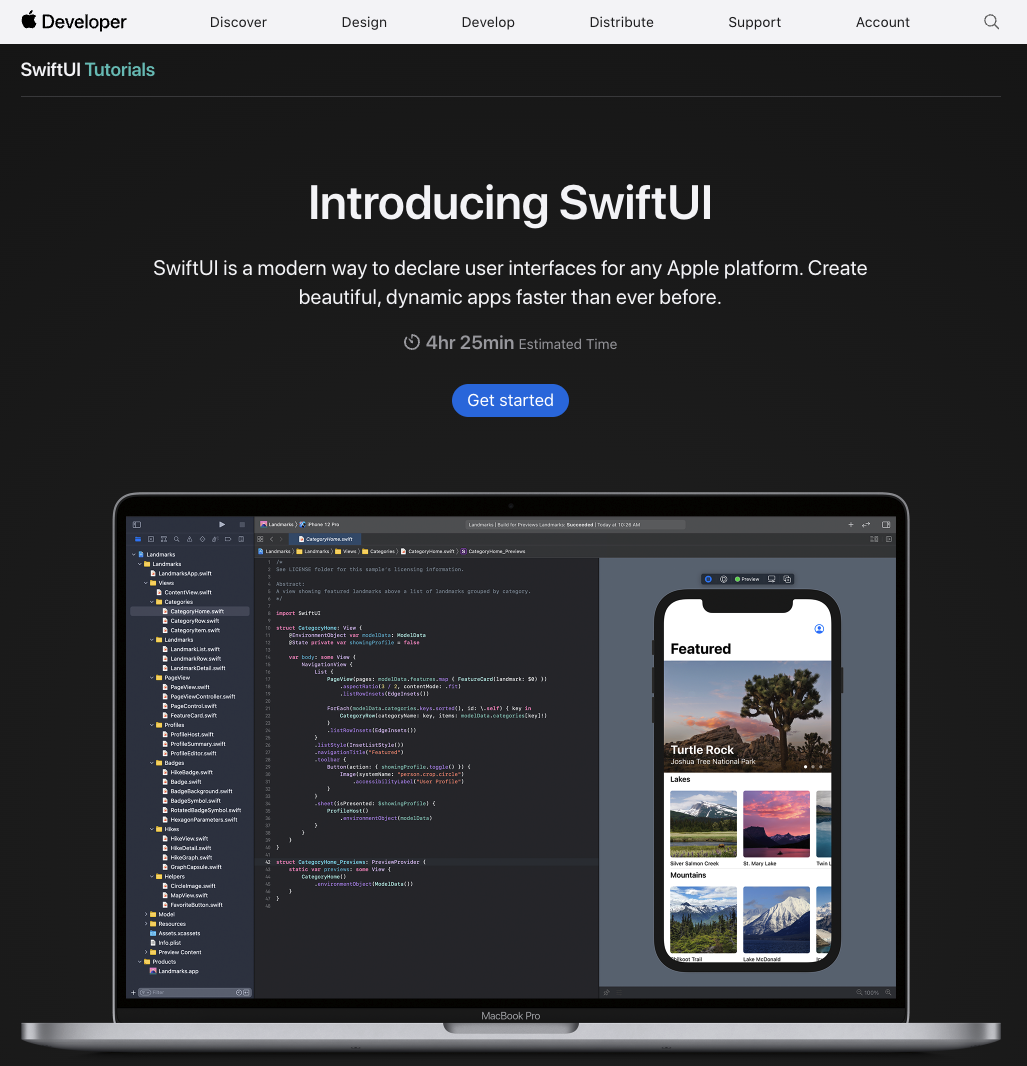
| SwiftUI 입문 - 튜토리얼 (0) | 2022.03.31 |